How accessibility helps your SEO

When we think about accessibility, we often think about it in isolation, or just in relation to user experience. However, improving the accessibility of a website can have flow-on effects for SEO. Here’s a range of strategies to both improve your website’s accessibility and SEO.
Provide relevant and meaningful page titles
Page titles are essentially the name of a web page. Contained within the <title> tag of an HTML document, the page title appears as the clickable heading in search results and informs the page's display on social networks and other sharing platforms. The title tag is meant to be a short, accurate description of page content.
How page titles help accessibility
Accessibility standards require descriptive page titles so users can understand a page's purpose without reading the content.
For users of assistive applications such as screen readers, page titles are the first thing they will hear. A concise, relevant and descriptive page title lets the user know they are on the right page without first listening to the page content.
Web users who aren't reliant on assistive technologies also benefit from well-constructed page titles. For example, take scenarios where multiple tabs are open in a browser; page titles help you quickly identify the tab holding the web content you are after.
How page titles support SEO
Page titles are one of the many page elements search engines use to assess the relevance of a given page to a search query. Page titles that accurately reflect the related content not only help users understand the purpose of the page, but search engines also love them.
Tips for writing page titles
Keep your title under 60 characters in length
Google is likely to clip longer titles. But also, someone using a screen reader wants a short, punchy title that gets to the point so they can quickly verify they are on the right page.
Be specific
Avoid vague titles that don't adequately describe the page's specific content. Instead, be descriptive and exact with your title choice. This approach will help users understand your page's content and give search engines the information they need to assign appropriate relevance to search terms.
Lead with important keywords
Studies show keywords closer to the start of the title may have more impact on search engine rankings than those towards the end. In addition, users tend to focus more on the beginning of a title to determine relevance.
Use your brand (or website name) at the end of your page titles
Your brand or website title is an important identifier that helps distinguish your page from similar pages on other sites. Typically your brand should be at the end of page titles, though on more general pages (such as your homepage), it can pay to focus more on your brand.
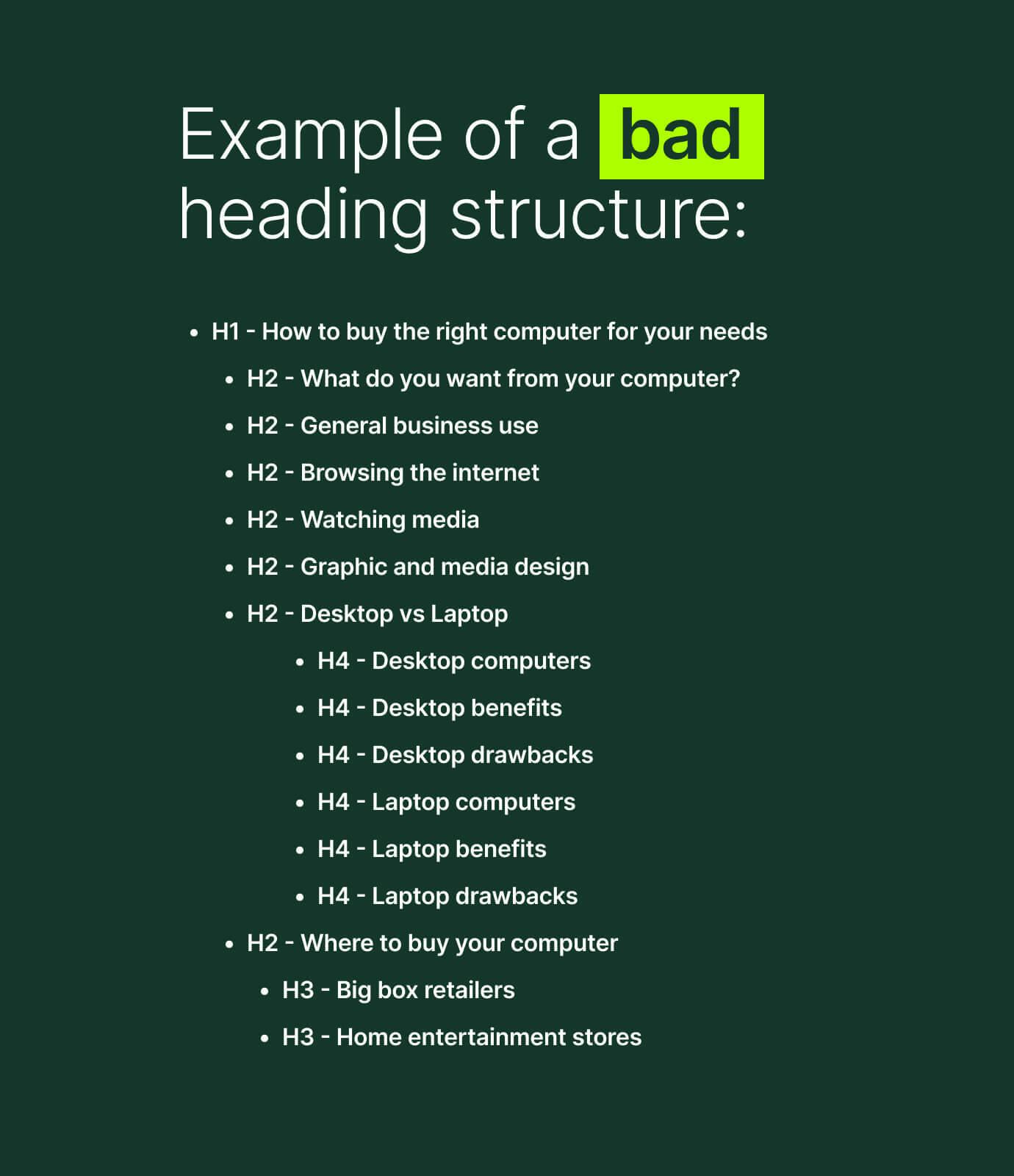
Use logical heading structures
Standard web markup provides a series of heading tags supporting a hierarchical structure starting with a tag for the main page heading <h1> followed by tags for subheadings, each representing levels progressively lower in the hierarchy — <h2>, <h3> ... <h6>.
How headings support accessibility
Headings are a powerful accessibility tool. They let users easily skim a page without reading it, and find relevant content more quickly.
Users with cognitive impairments or limited reading comprehension skills particularly benefit from good heading structures, as they help the user decide which sections are worth spending effort on reading, and which ones they can skip safely.
Users of assistive technologies further benefit from properly structured headings as the different heading levels (H1, H2, etc.) establish the relationships between content, helping those users understand how lower-level content ties into the broader subjects under discussion.
How headings support SEO
Just as headings help users understand the structure of web content, they also help search engines achieve the same thing. While your page title and main heading indicate the broad focus of a web page, subheadings describe the more specific subjects addressed.
The use of subheadings is important because a single topic could touch on a range of subtopics. Letting search engines know which ones you specifically address on a page by using subheadings helps them better understand your content and makes it more likely for you to rank for relevant searches.
Tips for using headings
- Be descriptive
Avoid vague or too-clever-for-their-own-good headings. Be specific and clear about the text that follows. This approach helps both users and search engines. - Use a logical heading structure
These are the basic rules of heading tag use:- Only one H1 per page
- Don't skip levels when going to progressively lower heading hierarchies. H3 tags are children of an H2, not of an H1.
- While you shouldn't skip levels when moving down the hierarchy, it is appropriate doing so when moving up the hierarchy. For example, while you should never go from an H2 to an H4, you can go from an H4 to an H2.


Use descriptive link text
Links are one of the most important elements of the modern world wide web. Indeed, in its earliest incarnation, the web distinguished itself from other media almost entirely by virtue of the fact that web documents were connected to each other by links.
Link text is the part of website copy you can click on to travel to another page, such as an underlined hyperlink or button copy.
How descriptive link text helps accessibility
Well-written descriptive link text tells users where they will be taken before they click on it. Descriptive link text helps people who rely on assistive technology navigate your site without relying on the frustrating ‘click and find’ out method.
The use of descriptive anchor text also meets several WCAG requirements, such as WCAG Success Critetion2.4.9 Link Purpose (Link Only). This criterion requires that the purpose of a link is capable of deduction from the link text alone.
How descriptive anchor text helps SEO
One of the many factors search engines use to determine the subject matter of a page is the way other pages (either on the same site or a different one) link to it. Good link text helps search engines understand what the page linked to is all about. As with most things SEO-related, anything that allows a search engine to better understand page content is likely to help that page rank higher in search engine results.
Tips for using descriptive anchor text
Avoid language that is vague and doesn't describe the destination without context
"Read more" and "Click here" are meaningless without referencing the text link's context. Instead, the anchor text should be brief and relevant to the page to which it links. Instead of "click here", use text that accurately describes the action taken.
Bad use of anchor text:
Click here to subscribe to our newsletter
Good use of anchor text:
Subscribe to our financial advice newsletter
Use list markup
We know that people rarely read web pages word by word and tend to favour an approach that focuses on skimming content, concentrating only on content relevant to their needs.
It is little wonder that, in light of this, lists are a popular form of web content. Content reduced to bite-sized pieces of text that are easy to scan is a natural fit for how people read on the web. However, it’s critical to use appropriate list formatting markup.
How list markup helps accessibility
As with the section discussing headings, if you use lists, you need to use correct list markup. When screen readers encounter a correctly marked-up list, they inform the user that there is a list and even let the user know how many items the list contains. If you only rely on visual formatting to indicate something is a list, the screen reader will interpret the list as regular text.
How list markup helps SEO
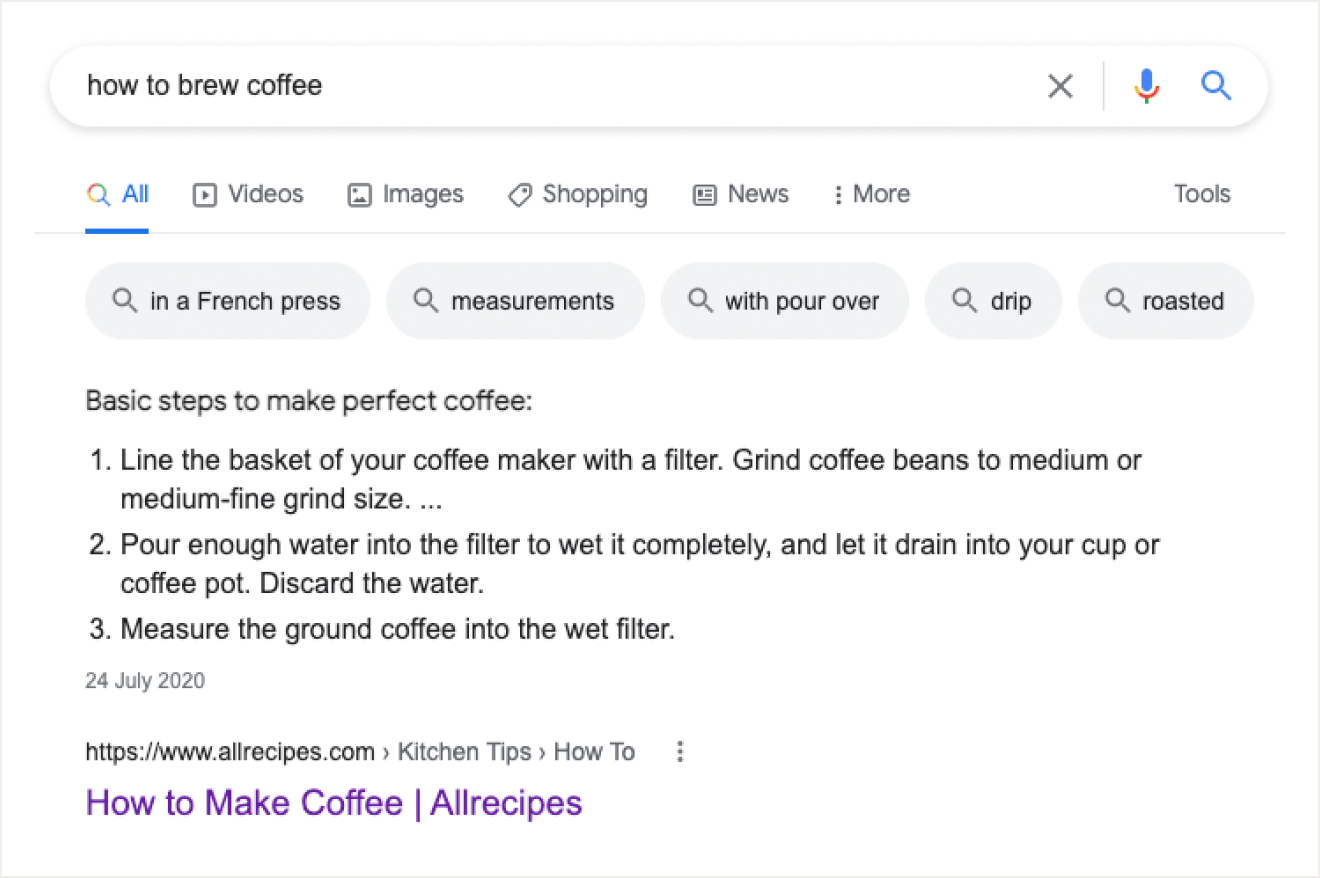
The way lists contribute to a web page's ability to rank differs from the other factors we have already discussed. A page with a list is not inherently more or less likely to rank for a given search term. However, a correctly marked-up list means search engines like Google may reward the page by making it a featured snippet.
Snippets are highly coveted search results positions that convey the impression your page is considered an authority on the subject.

Include "alt text" for images
A picture may paint a thousand words, but only for those who can see it. For the visually impaired, the value of an image decreases the stronger the impairment. For search engines, images have an even lower value as they can't (at the time of writing at least) interpret visual content.
Alt text is hidden descriptive text attached to an image that helps users relying on assistive technologies understand the meaning of images on a page while giving search engines the context they need to rank your content.
How "alt text" helps accessibility
Alt text is considered such a baseline accessibility requirement that it has a specific entry in the WCAG accessibility criteria - Success Criterion 1.1.1 (Not-text content). When a screen reader encounters an image, it will highlight its existence to users and then describe the image using any available alt text.
Without alt text, the screen reader user will only know an image is present but not know what the image is.
How "alt text" helps SEO
While not a decisive ranking factor, search engines recognise the existence of alt text and will use it to help determine the page's context. Alt text also assists in the ranking of images in media searches such as Google Image Search, which uses alt text and other elements to determine the subject of a given image.
Tips for using "alt text"
- Don't stuff your alt text with keywords
It may be tempting to load your alt text with keywords, but search engines will detect this and potentially penalise your web page in search engine rankings. Not only is it bad SEO practice, but it significantly hampers accessibility. - Be descriptive yet concise
Make sure your alt text describes the image with a level of detail that’s genuinely useful to people using assistive technologies. Don’t go overboard; overly wordy alt text makes your page more cumbersome for screen readers. - Use null alt tags on decorative images
Some images are purely decorative and provide no value beyond visual design. These images should have empty alt tags (alt="") so assistive technologies can ignore them and focus on the important content.
Include text transcripts for non-text content
Of course, not all non-text content consists of images; video and audio content makes up a significant portion of the web, and not all are accessible to everyone.
Including text transcripts is a simple solution to deal with this drawback.
How text transcripts help accessibility
Text transcripts and captions allow assistive technologies to relay content to their users. They’re also helpful for users who aren't in an appropriate environment for watching videos or listening to audio. Accessibility measures frequently benefit all users — not just those with disabilities.
How text transcripts help SEO
Text transcripts make audio and video content available to search engines. Search engines understand text; they have no inherent means of understanding audio and video content. Presenting this content in a text format means they have something they can use to understand and rank content accordingly.
Include breadcrumbs
Since the web's inception, breadcrumbs have become a standard site element to help users understand their location in the site's information hierarchy.
Breadcrumbs exist on non-homepage content and present a series of text links that indicate the current page, preceded by its parent pages. Not only do breadcrumbs explain where the current page sits in the hierarchy, but they also allow users to navigate back up the content chain by clicking the parent links.
How breadcrumbs help accessibility
WCAG Success Criterion 2.4.8 (Location) requires websites to give users a means of orienting themselves within the site hierarchy.
Breadcrumbs remove a user's need to remember how they have moved through site content to arrive at their current location. They help users reliant on assistive technologies and those with memory problems or low attention spans.
How breadcrumbs help SEO
Search engines like breadcrumbs as they help them understand the page's place in the site hierarchy. They also provide additional interlinking opportunities between pages with appropriate descriptive anchor links (see the earlier discussion) to further help understand content context.
Final words
As search engines have become increasingly advanced, their focus has shifted from providing the most relevant content for a given query to the most relevant content that offers the best user experience.
Accessibility and user experience go hand-in-hand, which means that accessibility and SEO go hand-in-hand. While not every accessibility improvement on your website will help your search engine optimisation efforts, a good many do. When developing web content, have regard for accessibility requirements, and your SEO can only benefit.
Looking to enhance your website’s accessibility? Speak to us to learn how Tundra can help.
Let's work together
Get in touch